Project Description
全是干货!UI设计的30条黄金准则!
总的来说,好的UI界面有几个特征:简洁、便利、目标明确、人性化。字面上看这几点貌似很简单,但是考虑到我们的营销目标、考虑到内容复杂度,要确确实实达到这个目标却非常困难。下面列出的这些经验,一直以来在WeX5应用开发者社群中反复被验证,简单实用、极具操作性,WeX5开发工具强烈推荐给所有应用开发者及爱好者!
注:内容转化率是指用户浏览页面的时候能被用户吸收的内容比率。
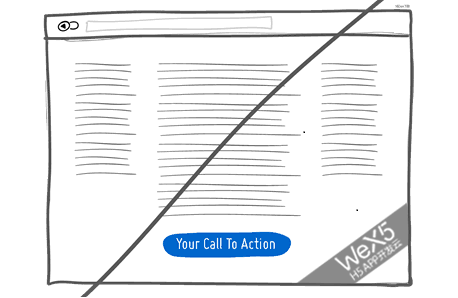
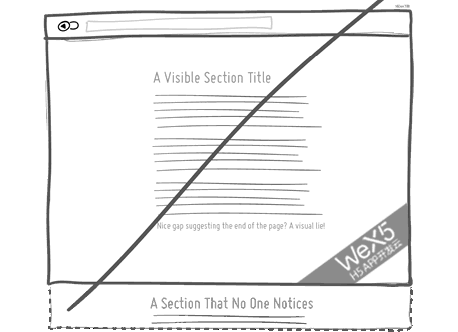
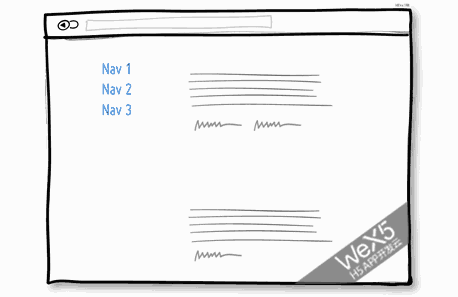
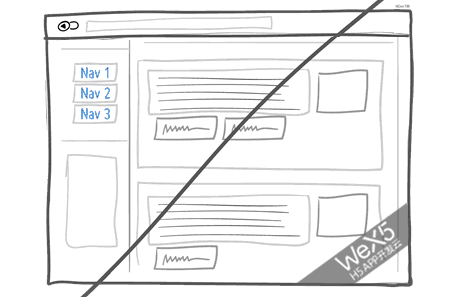
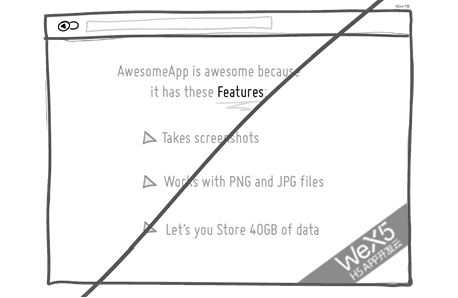
1. 尝试使用一列布局代替多列布局
单列布局可以让你更好地掌控你的内容。
单列布局可以引导你的读者很自然地从上至下浏览内容,而这个浏览顺序对内容排版的重要性再怎么强调也不过分,可以说所有UI设计都是为了引导用户的浏览和交互。而相反的,多列布局会分散用户的注意力,使得用户无法聚焦在你的内容主旨上。最好的做法是以一个叙事的方式来引导用户,并在文末亮出你的中心主旨以作强调。可能你会觉得两侧的留白很是浪费,但是请你记住:少即是多!
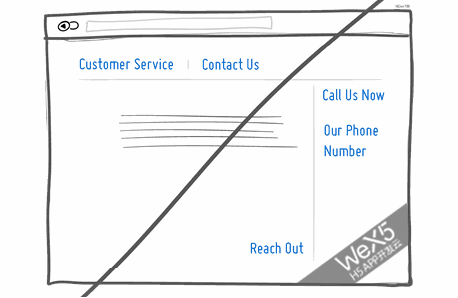
2. 合并重复的功能
尝试合并重复的功能,而不是让各种重复的功能割裂你的界面。
在开发编辑阶段,我们总是有意无意地创建很多具有重复功能的模块。当你审视你的界面,发现很多具有重复功能的模块时,这表明你的设计有些过度了。过度的设计不仅降低了应用的性能,还会徒增用户的学习成本。而这与UI设计的黄金原则:“用户是傻瓜”格格不入!好好审视你的界面吧,等你把你的界面删上3~5遍的时候,简洁好用的界面自然就出来了。
记住,删除比创造更重要!
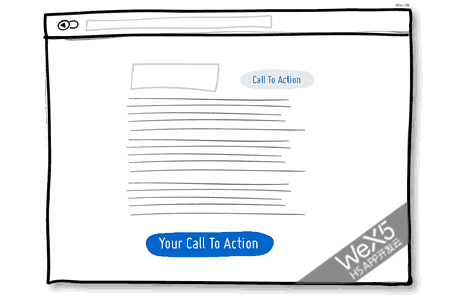
3. 重复你的主旨
要让人记住一样东西的唯一办法就是重复重复再重复。
你可能不喜欢《最炫民族风》,但它却深深地刻在你的脑海里,这就是重复的力量,虽然这是楼下大妈硬塞给你的。回到UI设计上也一样,当然你绝对不想在一个视窗里面重复10遍你的主旨。一眼过去都是重复的东西,没有比这更糟糕的了。但是在边幅较长的页面或者多个页面里,这些重复就显得非常自然了。你完全可以在文章开头放入你的主旨,然后在文章末尾重复你的主旨,这种重复对用户来说是自然而便利的。
要让你的内容记到用户脑子里?请善用重复!
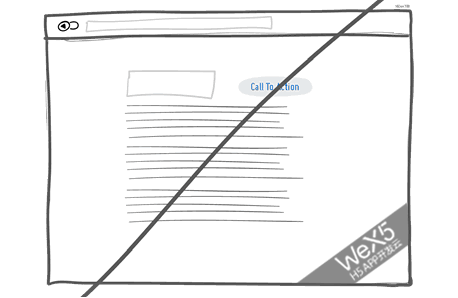
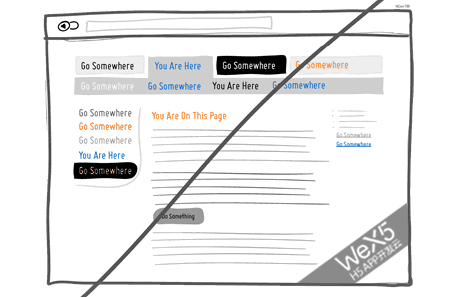
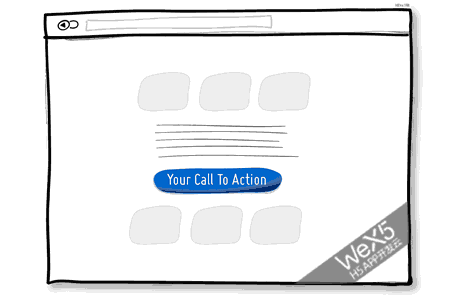
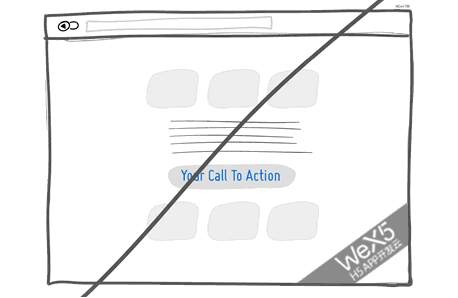
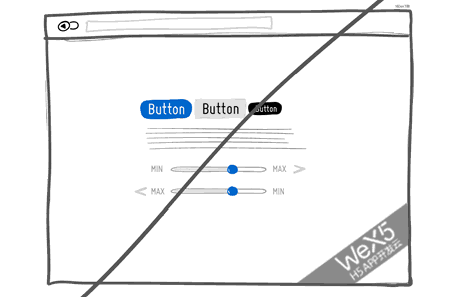
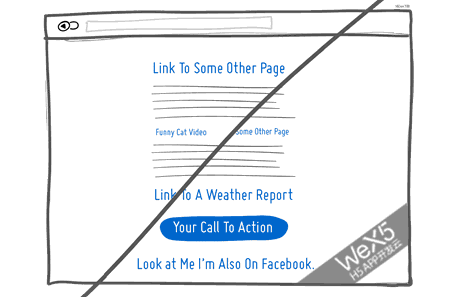
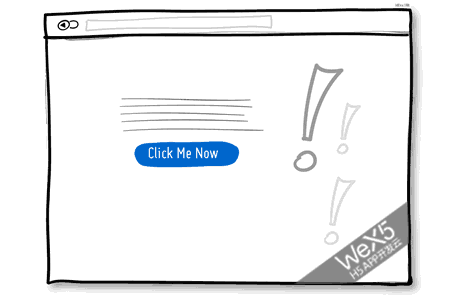
4. 明确区分可点击/可选区域
使用颜色、层次、对比等方式来告诉用户:我在哪,我能到哪里。
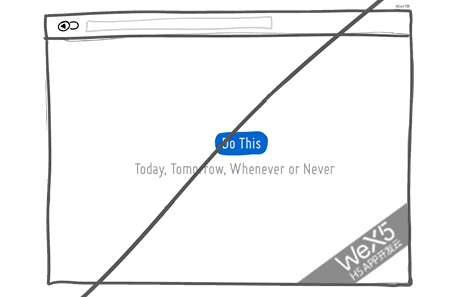
为了明确地将这些信息传达给用户,界面中可点击的按钮和链接、可选的选项要与纯文本严格区分开来,而且要在页面中贯彻同样的风格。例如下面的例子,我选择使用蓝色来标记这些元素时可以被点击的,而黑色文字来标识不可点击或者指示当前位置,然后在整个页面中都贯彻这种做法。这样用户根本不用思考就知道他所处的位置,他不会尝试去点击黑色的文字,自然也不会有发现点击无效后的一脸懵逼。
记住:用户是傻瓜!你不要期望用户会去研究你那复杂的界面,他只会点击右上的关闭,并回赠你一句:SB。
PS:上图只是为了说明该原则,而你肯定已经发现这种界面已经过于复杂了,用力删吧!
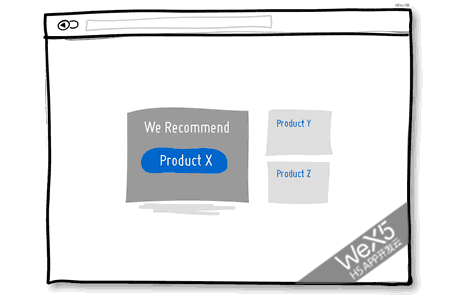
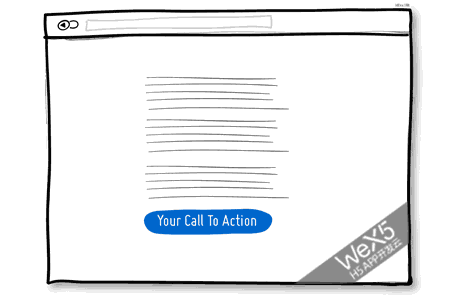
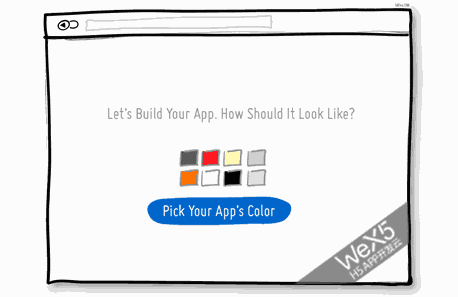
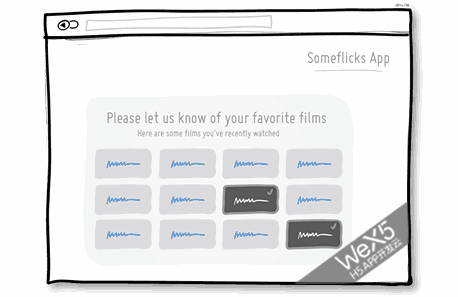
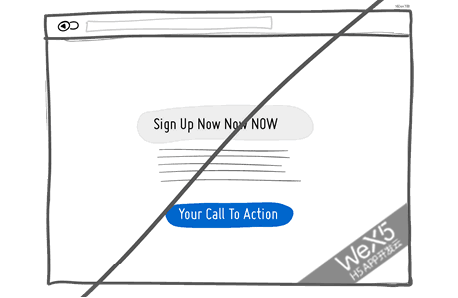
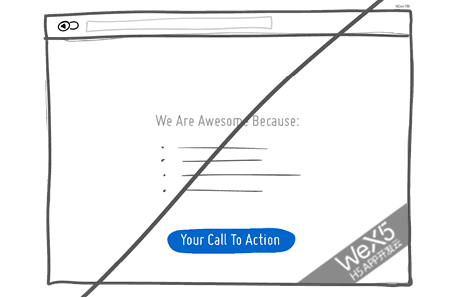
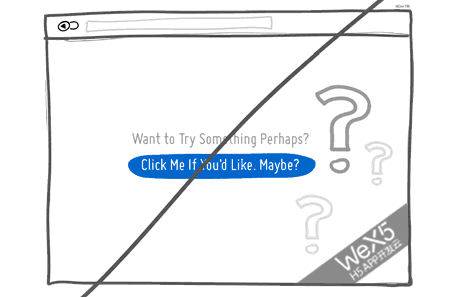
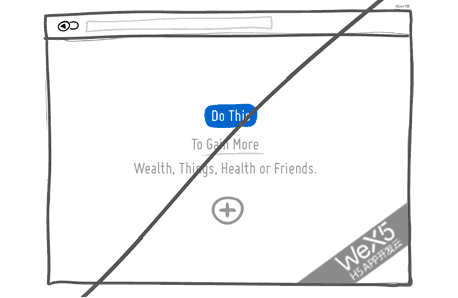
5. 直接给出你的推荐,而不是让用户选择
当展示多个选项的时候,直接给出你的重磅推荐是个更好的做法。
尽管你的推荐还是不能满足所有用户,但你要相信:大多数用户其实不知道他们想要什么。据我统计,90%的现代人都患有一种叫选择困难的不治之症,患者们最常用的一个词就是“随便”。另外,有些研究表明,可选项越多,最后选错的概率就越大!所以,使用强调来突出你的推荐吧,不要再让用户在无尽的选择中纠结了!
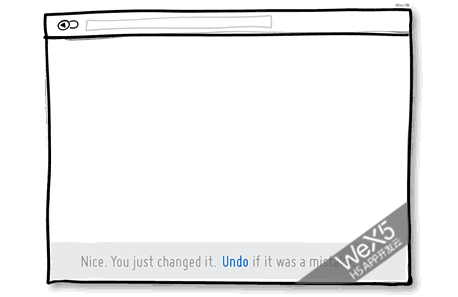
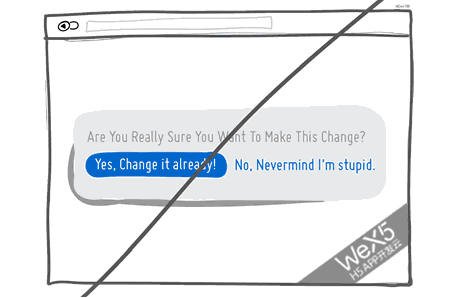
6. 使用回撤代替确认选项
想象一下每点击一个按钮都弹出一个“请确认是否要xx”的弹窗有多恶心。
相比每个按钮下都隐藏着一个确认提示,回撤操作可以让操作更流畅顺滑,也更符合人性。而频繁的确认弹框来质问用户知不知道这个操作的后果,这简直是在赤裸裸地嘲讽用户的智商。况且,如果用户是错的,即使你弹窗100遍,他还是会错的。良好的设计应该是假设用户的操作是正确的,只有极少数情况才需要确认弹框来防止误操作。提供一个可回撤的按钮,已经足够应对绝大部分情况。
7. 多用鲜明对比让界面易于区分
把你的主旨与周围的元素区分开来会得到更好的呈现效果。
在现在这种信息爆炸的时代,不要指望用户会乖乖地通读你的全文。为了迎合快餐式阅读,你必须要把你的重点“凸”出来。有各种各样的办法可以用来增强区分,你可以用明暗色调来区分,你也可以使用阴影和渐变等手段来丰富界面层次结构,你甚至可以在色相环上选择互补色(例如黄色与紫色)的方式来增强区分度,突出重点。通过各种加强手段,最后界面就可以将文章主旨和普通元素区分开来,一目了然。
记住,重点是要突出的!
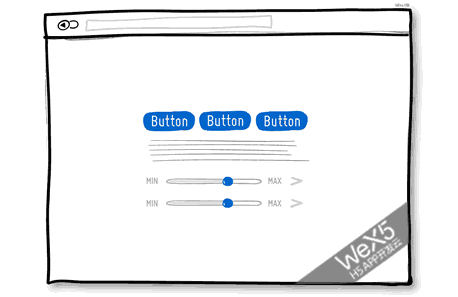
8. 保持界面风格一致
保持界面风格一致已经是一个非常经典的原则了。
不同的界面元素会增加用户的学习成本,过多的元素种类会使得整个界面毫无章法可言。当我们按下一个按钮或者移动滑块的时候,我们会学习这个元素的外观和动作,当我们看到相同的元素时,我们会期待得到相同的结果。如果不能得到相同的结果,那我们就会重新学习这个元素,包括大小、形状、位置等。另外还有一个著名的论断:同一个页面中的颜色不要超过3种!其实说的也是同一回事。
但是,世事无绝对,按照我们上一条规则,界面中某一点的不一致会带来强烈的反差,这就可以起到很好的强调作用,但是你要记住,强调只能用在一点上,强调100点的后果是什么都强调不了!
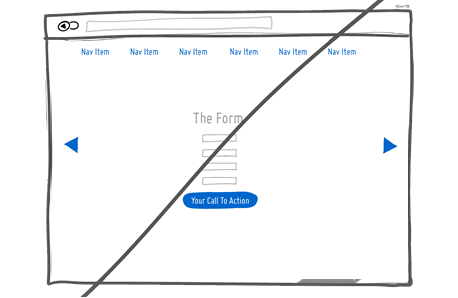
9. 减少表单
在移动端上,没有什么事情要比填一大堆表单更让人抓狂了。
人天生就讨厌各种重复性的体力劳动,你的每条表单其实都是在逼迫用户转身离开。即使最终用户填完了表单,在他心中你也早已经是负分了,你后续的服务再优秀也无法填补第一印象的坑。好好琢磨你的表单,把它删到不能再删的时候,再删两遍,这会让你的体验有一个明显的提升。
请记住另外一个黄金法则:用户很懒 !
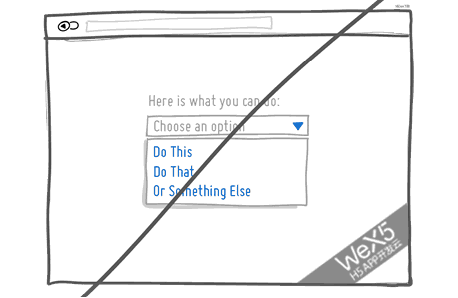
10. 暴露你的选项
直接提供你的选项而不是使用下拉菜单。
每一个下拉菜单,都需要用户的一次额外操作来获取内容,这显然与“用户很懒”相违背。选项不多的时候一定要把选项直接暴露出来,减少用户操作,而且内容也不会被一个个下拉菜单切割的支离破碎。这里的建议是下拉菜单只用在时间、日历这种约定俗成的地方,并要给出建议值!什么?你的选项很多,暴露出来太占地方?删删删!不重要的选项统统删掉。还是那句话:删除比创造更重要!
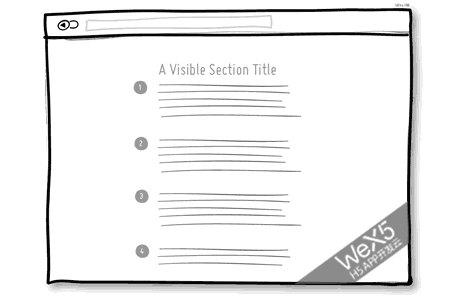
11. 保持界面环环相扣而不是平铺直白
在wex5开发交流群中,大家讨论过一个有趣的问题,什么样的排版会让用户很快失去兴趣?回答最密集的答案是:大段大段的文字,尤其是对密集恐惧症患者而言,这样的界面令人不寒而栗。
据统计,大部分人都有一种看到大段文字就晕的病。滚动的长页面是不错,但是我们要适当将其分割成各种小节,将内容做成环环相扣的形式来保持对用户的吸引力,而且要警惕不要设置过大的空白,否则用户会因为可能误认为已到页面底部而流失。另一个方面,当你写出了大段文字的时候,就要警惕是否过于啰嗦了。除了界面的精简,内容的精简也是必不可少的。一个词能说明白的事,绝不要用一句话表达!
12. 去掉多余的链接
为了满足各种用户需求,我们会在页面上放各种各样的链接。但你要注意的是,用户点击了其他链接之后就有可能不会回到当前页面了,假如你的目标是为了让用户点击最下面的主旨的话,这就有可能得不偿失了。而且页面中太多链接的话,也会将整体内容弄得支离破碎。
所以还是要控制链接的数量,少即是多。
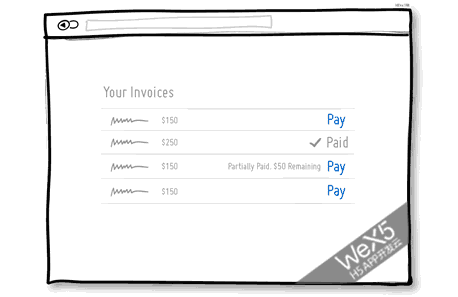
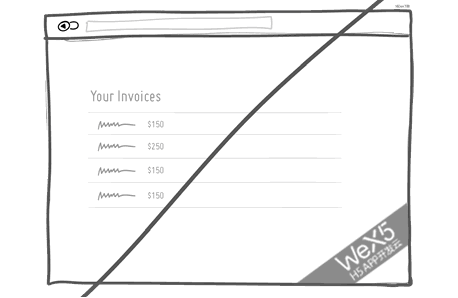
13. 将操作的状态呈现出来
让用户知道他干了什么。
现在大多数的界面都会将操作的状态呈现出来,比如说邮件信息是否已读、账单是否已经支付等,这些状态对于用户来说非常有必要。用户可以根据当前状态来决定后续操作,可以说状态已经是现代界面中必不可少的内容了。另外,状态操作中也有一些基本原则,比如说已操作过的呈灰色,未操作的成亮色,操作失败呈红色等。方案没有优劣之分,但一旦确定风格,就要严格执行。
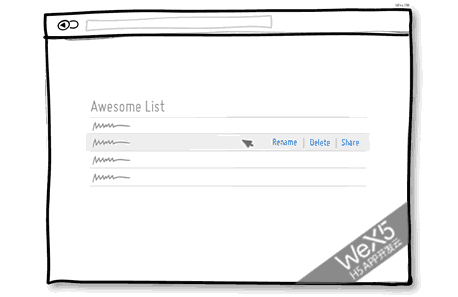
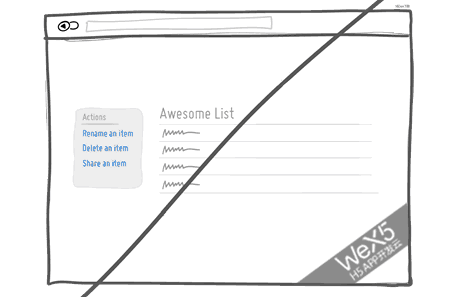
14. 保持操作上下文的连贯性
直接在元素上进行操作当然是最直观的,如果不能直接在元素上操作,也要保证操作上下文的连贯性。
比如有时候我们要对表格的数据进行操作,这个时候就操作上下文(重写,删除,插入等)就不应该放到表格外部,而应该放在当前行,采用鼠标点击或者悬浮触发显示。或者直接点击元素进行编辑,点击其他地方则保存,这种方式就更加符合人性了。当然,比如页面的前进后退这些普通的操作,就要遵守约定俗成的规则了。
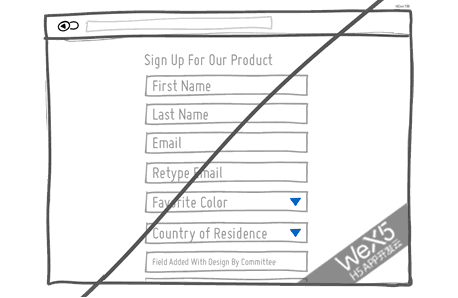
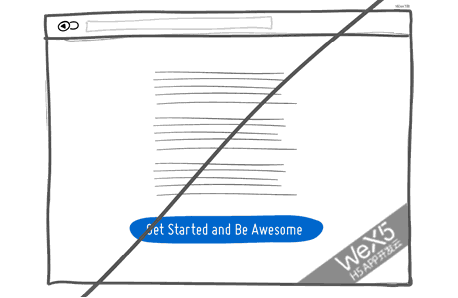
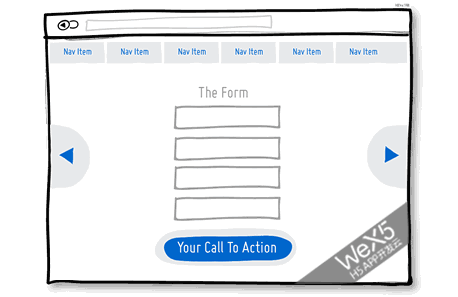
15. 展示全部内容而不要额外页面
当页面足够的时候,直接给出表单也是一个不错的做法。
相比点击之后弹出表单会节省一个点击操作,而且流程上也简化了。而且直接呈现表达也很直白地告诉用户,表单不多注册很简单,花不了多少时间。但是当表单比较多的情况下,就会让人模糊了当前主题,不适用这条规则。哦对了,你确定你一定要那么多表单吗?还是那句话,少即是多!
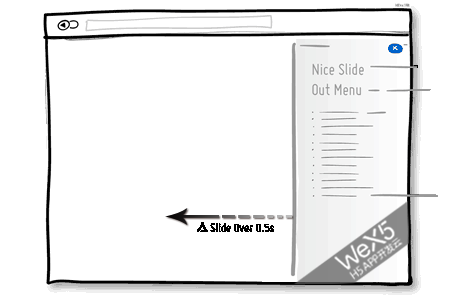
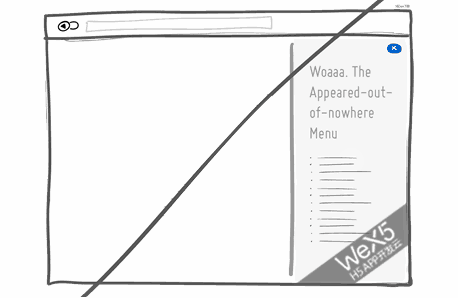
16. 平滑展示而不是突兀呈现
用户界面中经常会有各种元素的呈现、隐藏、移动、关闭和尺寸变化,这个时候给变化一个平滑过渡就显得非常必要,不但美观而且让人感觉自然。但要注意的是,过渡时间不能太长,否则可能会有卡顿的感觉,而且用户耐心也是有限的,不要挑战用户耐心!
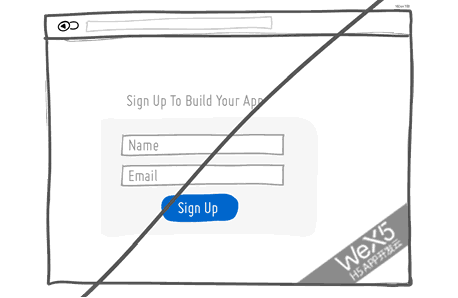
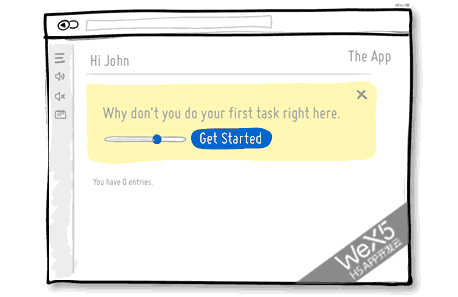
17. 循序渐进的引导而不是上来就让用户注册
一位wex5开发高手说,当大家都习惯了套路时,你一定要学会另辟蹊径,这句话真是太正确了!与其一上来就让用户注册,何不使用引导的方式让用户在体验中慢慢完成注册流程呢?
在这个过程中,我们不但可以展现产品特性,也可以了解用户需求而提供个性化的服务。一旦用户了解到产品的价值所在,他们就会很乐意去注册使用你的产品。这种引导注册的测量既避免了突兀的注册体验,也在体验中帮助用户做好了一些基本的个性设置。
18. 减少边框,不要浪费用户的注意力
边框很吸引注意力,而且是在与内容争夺注意力!这可不是我们想要的。
上文提到【多用鲜明对比让界面易于区分】就可以用到边框,显然使用边框可以将内容分区,使得界面更具条理性,但明显的线条又会使得界面四分五裂。为了达到划分版块但又不转移用户注意力的目的,在排版时可以不同版块通过空白进行分隔,或者用上不同的背景色(浅色为宜,颜色种类控制3种以内),将文字对齐方式进行统一,还有就是为不同区域设置不同的样式。使用可视化设计工具时,我们经常在界面上创建很多区块,这些区块多了就会显得杂乱无章,所以我们又会到处放些线条来分界。但更好的做法是将区块对齐,使用空白进行分隔,这样就可以避免线条造成的干扰了。
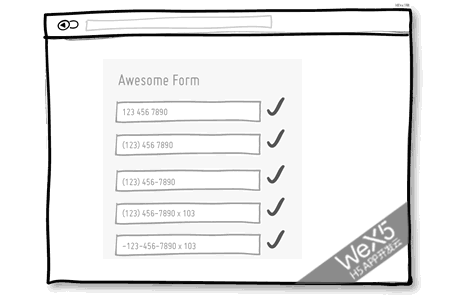
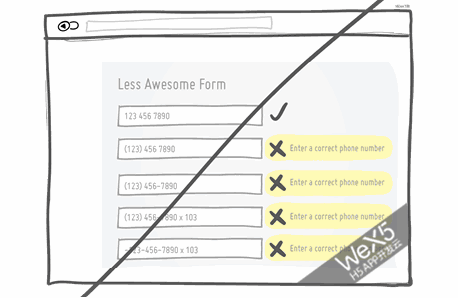
19. 放宽对用户输入的验证
在获取用户数据的时候,比如邮箱电话我们会设置一些限制来获取正确地数据。但是这些限制应该要人性化,包括格式,大小写之类的就不应该过度限制,这样界面才会显得友好。举个例子:电话号码的输入,用户会有很多输入方式,带括号的,带破折号的,带空格的,带区号和不带区号的等等。如果你在代码中来处理这些格式的问题,代价也只是你一个人多写几行代码而已,却可以减少无数用户的工作量。另外这些验证要在用户输入的时候提示,而不应该在提交之后报错,没有比满心期待却换来一个报错更让人心碎了。
20. 让用户选择,而不是输入
这已经是用户界面设计的经典准则了。
这个准则是有心理学依据的,要让某人回想起某样东西,从一堆东西里面辨认出来更容易些。辨认一样东西有大量的输入,我们只要根据这些输入去有选择性回忆即可,而回想则只有一点点的输入信息,需要从整个大脑遍历,自然是费力许多。而且从交互角度来说,选择比填写操作起来简单不是一丁点,尤其在移动端,过多的输入简直是个灾难。
wex5开发工具强烈提示:用户很懒!
21. 使用更大的点击区域和填写区域
除了要尽可能尽可能地减少输入表单之外,交互元素(链接、输入框、按钮等)如果尺寸做得大一点则操作起来会更方便容易些。根据费特定律,使用像鼠标这样的外设来点击需要一些时间,特别是元素比较小的情况下,时间会更多。即使在移动端,交互元素的尺寸也要保证一定大小,因为用户很有可能在一些复杂的环境使用你的服务,比如地铁公交等场合,这个时候过小的输入框简直比身后大叔的肚腩更令人无语。除了把交互元素做大之外,你还可以只把元素可点击区域(也就是热区)增大。这样的一个典型例子是手机设备上的文本链接和导航菜单,它们文字不一定很大但背景是拉伸的,在很宽范围内点击都有效。
另外除了要增大交互元素的尺寸之外,元素之间的空间也需要保证。除美观之外,也可以很好避免触屏上的误操作。
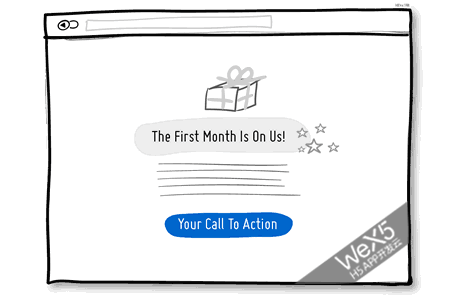
22. 放出礼品更具有杀伤力
没有什么能比给你的用户赠送一份礼品更显友好了。
从更深层的角度来看,赠送小礼品也是一个获取用户忠诚度的有效战术。人的天性都是爱贪小便宜的(特别是女性用户),他们从来不会记得你的宣传口号,但他们会牢牢记得从你这里拿到了一包维达纸巾,还蛮香。而且,这个小礼物还会使得你们以后的活动(无论是推销产品还是展览)更加顺畅。
23. 让客户说话而不是王婆卖瓜
想想淘宝吧,反正我买东西从来都是直接跳过商品介绍的而看评价的。
当你的潜在客户看到其他人对你的服务给予好评时,你的机会就会大大增加。所以,努力提供一些含金量高的客户评价吧,证明这些评价是真实的,这比你通篇大论夸奖自己效果要好上10000倍。
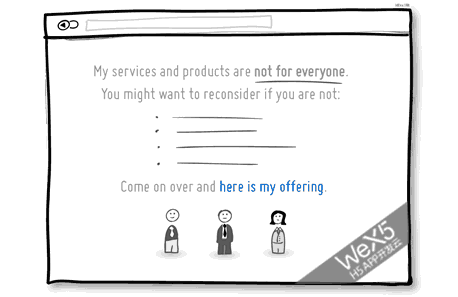
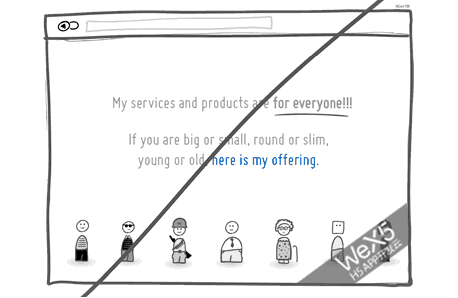
24. 直接表明适用人群
你想把你的服务做成适合所有人还是适合一部分人?但你要知道,实际上,这个世界上根本没有适合所有人的产品或服务。我相信所有人都明白这个道理,也是按照这个原则去提供自己的服务。但是很不幸的是,在宣传环节我们却有意无意地忘掉了这一事实。我们总是害怕范围过窄而失去了潜在的目标客户,但却不知道包罗万象会让你看起来毫无专业和权威可言。明确自身服务的适用人群,不断了解客户的真实需求,从而不断改进自身的服务。这种透明的反馈机制,可以使得我们的服务更为专业,才能在目标客户中树立威信。
25. 直接果断,不要唯唯诺诺
当你频繁使用“可能”“大概”“或许”这种词语的时候,你的不自信就已经暴露无遗。
而自信都是建立在实力之上的,这种模棱两可的说法也间接说明了你的实力不济。但过于强硬的说法也另人生厌,所以如何结合这两种做法就要看你的智慧了。我们通常会在一些原则性的问题上直接表达自己的看法,而一些重要度不高的问题上把主动权交给用户。
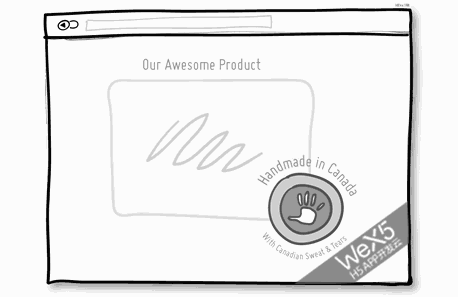
26. 添加个性化标签
使用一个名字、图片、产地等方式来介绍你的产品,这具有重要意义。
这可以将沟通带入特定的环境,同时让你的产品显得与众不同。这与我们与人交往时的自我介绍非常相似,当你在界面中做到这一点的时候,界面就会显得非常友好。指明你的产品产地同时也是一个宣传中的小窍门,会让人感觉产品质量更好。
27. 推销产品的好处而不是特征
这就是市场。相对产品的特性,用户更关心这个产品能带来什么。所以,多列举产品的好处,多用数据来支撑!然而,当市场上大多数同类产品都这样的时候,反其道而行之将一堆酷炫的特征抛出来反而更吸引眼球!在这方面真心可以看看锤子手机,人家才不会跟你玩跑分这么low呢。
建议只是建议,要看实际操作,墨守成规要不得。
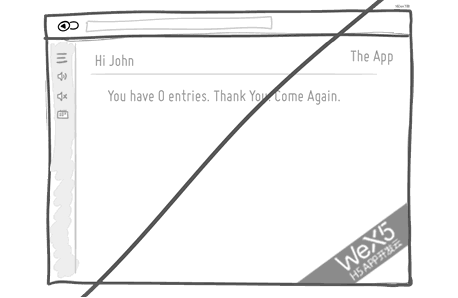
28. 考虑零数据的设计
界面上经常需要呈现不同数量的数据,从0,1,10,100到10000+等。这里存在个普遍的问题就是:在程序最开始使用的0条数据到过度到有数据之前,该如何进行显示界面。这也是我们经常忽视了的地方。当程序初始没有数据时,用户看到的就是一片空白,此时用户可能不知道该进行哪些操作。利用好没有数据的初始界面可以让用户学习和熟悉如何使用程序,在程序中创建数据。力臻完美永远是我们追求的目标,界面设计也不例外。
29. 强调避免损失而不是强调收益
人都喜欢成功,但根据心理学得到的可靠结论,人们一般更顷向于避免失去拥有的东西而不是获得新的利益。想想也是很合情理:朋友说你明天会赚到500万,你听了只会笑笑不说话;而如果朋友告诉你明天你损失500块,可能你就会紧张地让他把话说清楚!把这个结论用到产品的设计和推广中,请告诉用户们,你的产品可以维护他们的利益、社会地位等,这要比告诉他们你能给他们带来他新的利益更有效果。想想吧,保险公司是强调我们能拿到多少收益呢?还是强调我们可以避免失去现在拥有的生活质量?
30. 给你的服务加上限制条件
这看起来不可思议,但却屡试不爽!
比如已经用到泛滥的“最后一天含泪甩卖”,在互联网上换个花样就是“8月15号前注册送**天会员”一类的标语。适当的紧迫感是个有效的战术,他可以促使用户立即做出决定而不是等上个十天半个月。重要的是这种战术屡试不爽,因为它暗示了资源的紧缺或者活动的时间有限,今天可以买,但明天可能就无法这么低价了。另一方面,这一战术也让用户感到会错失一次大好的机会,再一次,应用了人们害怕失去的本性。
另外一个效果奇佳的限制就是满足**条件才可以获取服务。是的,这就是饥饿营销!不要以为饥饿营销就是限购,你要知道Facebook最开始的限制是要有哈佛的邮箱才能使用,这种限制让你的服务立马高大上起来,逼格甩竞争对手何止十条街!可能你会担心这种限制会减少你的用户,但事实却恰恰相反,这只会刺激人们的好奇心和攀比心理。另一方面,这也可以很好地筛选你的核心种子用户,将精力集中于服务核心种子用户,这也是初创企业获胜的法宝。